Heute lief mein PhpStorm mit voller CPU-Last, selbst nachdem ich alle Shopware 6 Projektdateien indiziert hatte, und ich konnte das Problem erst nach einiger Zeit des Ausprobierens und einiger Recherche lösen. Ich habe herausgefunden, dass es etwas mit offenen JavaScript-Dateien zu tun hat.
Wenn ich eine beliebige JS-Datei öffnete, lief die Code-Analyse wie verrückt und verbrauchte alle meine CPU-Ressourcen. Beim Verlassen des Dateiregisters entspannte sich die CPU, und der Verbrauch ging zurück. Ich konnte den CPU-Dump nicht auswerten, und ein PhpStorm-Update brachte nicht die gewünschten Ergebnisse, und mein CPU-Lüfter machte immer noch lauten Lärm.
Ich habe auch mit dem Energiesparmodus herumgespielt, aber das war keine Option für mich. Immer wenn ich es ausgeschaltet habe, wurde ich mit der Syntaxhervorhebung allein gelassen, und das ist nicht das, was ich mit einer IDE möchte.
Nachdem ich den .idea-Ordner gelöscht und PhpStorm mehrmals neu gestartet hatte, stellte ich fest, dass selbst die Indizierung von JS-Dateien im Ordner public/theme mehr Zeit als üblich in Anspruch nahm. Und dann ging die Glühbirne in meinem Kopf an.
Es kam mir in den Sinn, den Ordner public/theme rekursiv zu löschen, in dem sich bereits 760 MB an Daten angesammelt hatten, und das Theme mit bin/build-storefront.sh neu zu erstellen – und voilà, Problem gelöst.
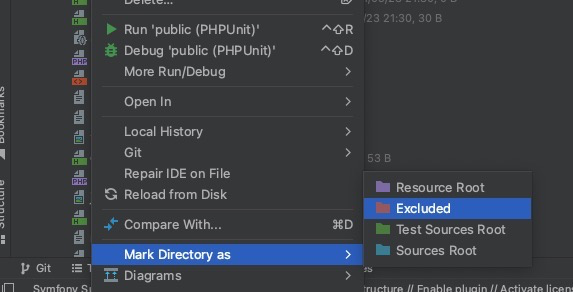
Zur Feinabstimmung dieses Verhaltens können Sie den Ordner auch von der Indizierung ausschließen, indem Sie mit der rechten Maustaste auf den Ordner in der Projekt-Seitenleiste klicken und Verzeichnis markieren als -> ausgeschlossen – wählen .

Vielleicht kann dieser Artikel jemandem als Zeitersparnis dienen. Ich weiß es nicht. Zumindest bin ich froh, dass ich meinen CPU-Lüfter abgestellt habe und mein Büro nicht weiter aufheizen muss.

